关于 ShareThis
ShareThis 是一款建站辅助工具,主要提供一键分享社交网络的功能,包括主流的国内外社交平台如Facebook,Twitter,微信,微博都支持,除了社交分享之外, 还包括调起手机发送短信,自动调起打印当前页面功能。相关功能可以在 ShareThis 的控制台界面配置。

除了社交网络分享功能,还有几个有用的建站功能:
- Privacy Tool,针对欧美个人隐私信息Compliance要求的组件,当访问者访问站点时,弹出一个询问框,询问Cookie和个人数据收集授权。如果你的网站有欧美地区访问者,你可能需要这个功能。
- Privacy Policy Generator,隐私政策文案自动生成工具。根据你提供的基本站点信息,自动生成隐私政策文本,但只支持英语文本。
集成ShareThis社交分享
第一步,登录或注册 ShareThis 平台
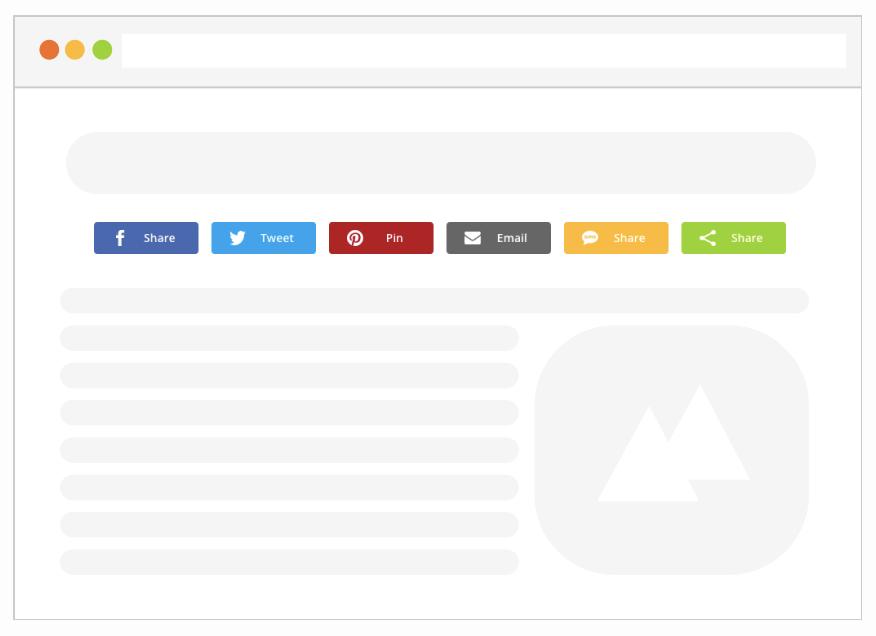
第二步,选择Sharing tools,通常你可能会使用 Inline Share Buttons,Inline Buttons 可以在文章标题下方展示一系列分享按钮,然后单击启用工具(Enable tool)按钮将其激活。

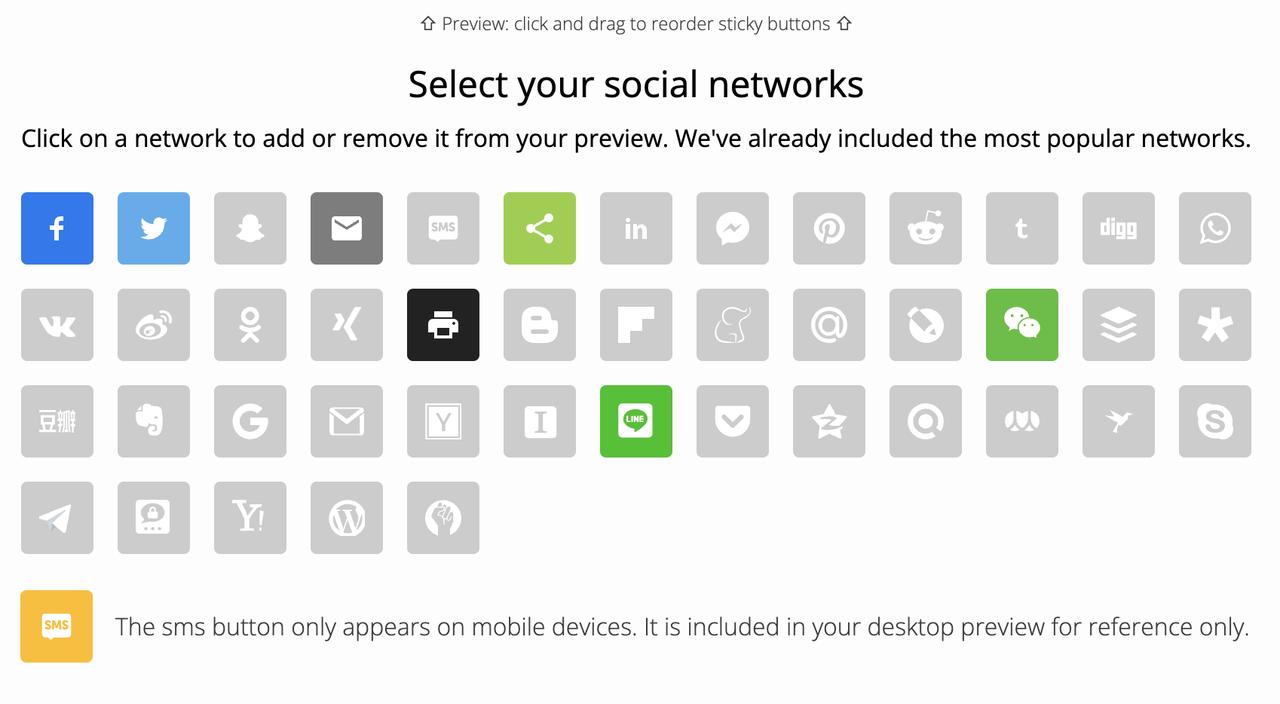
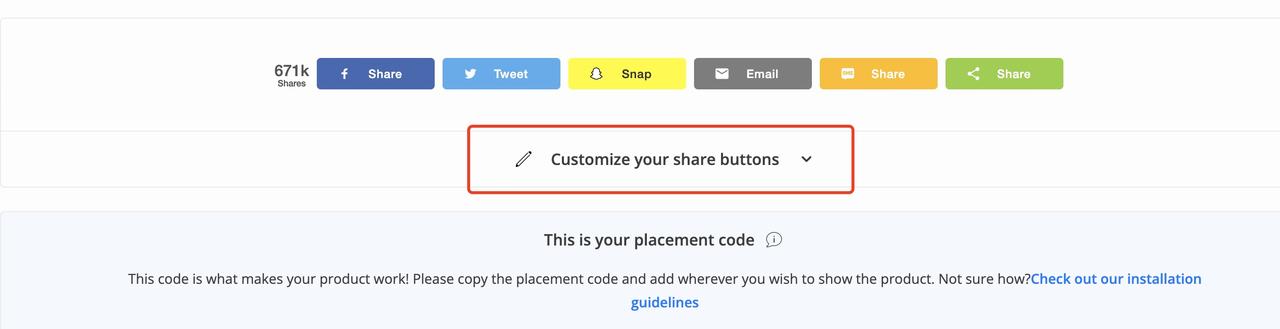
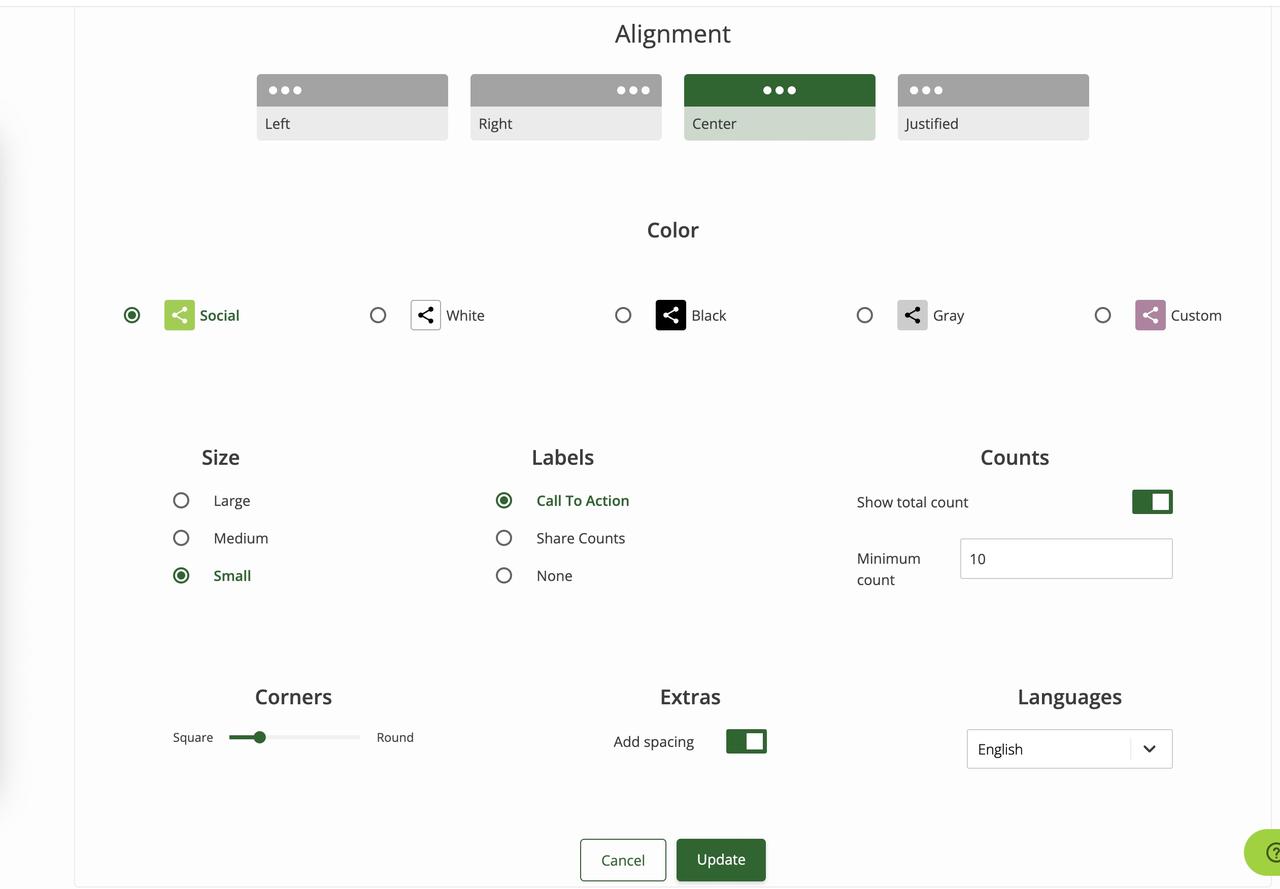
第三步,您可以通过选择您的社交渠道、大小和形状来自定义按钮。


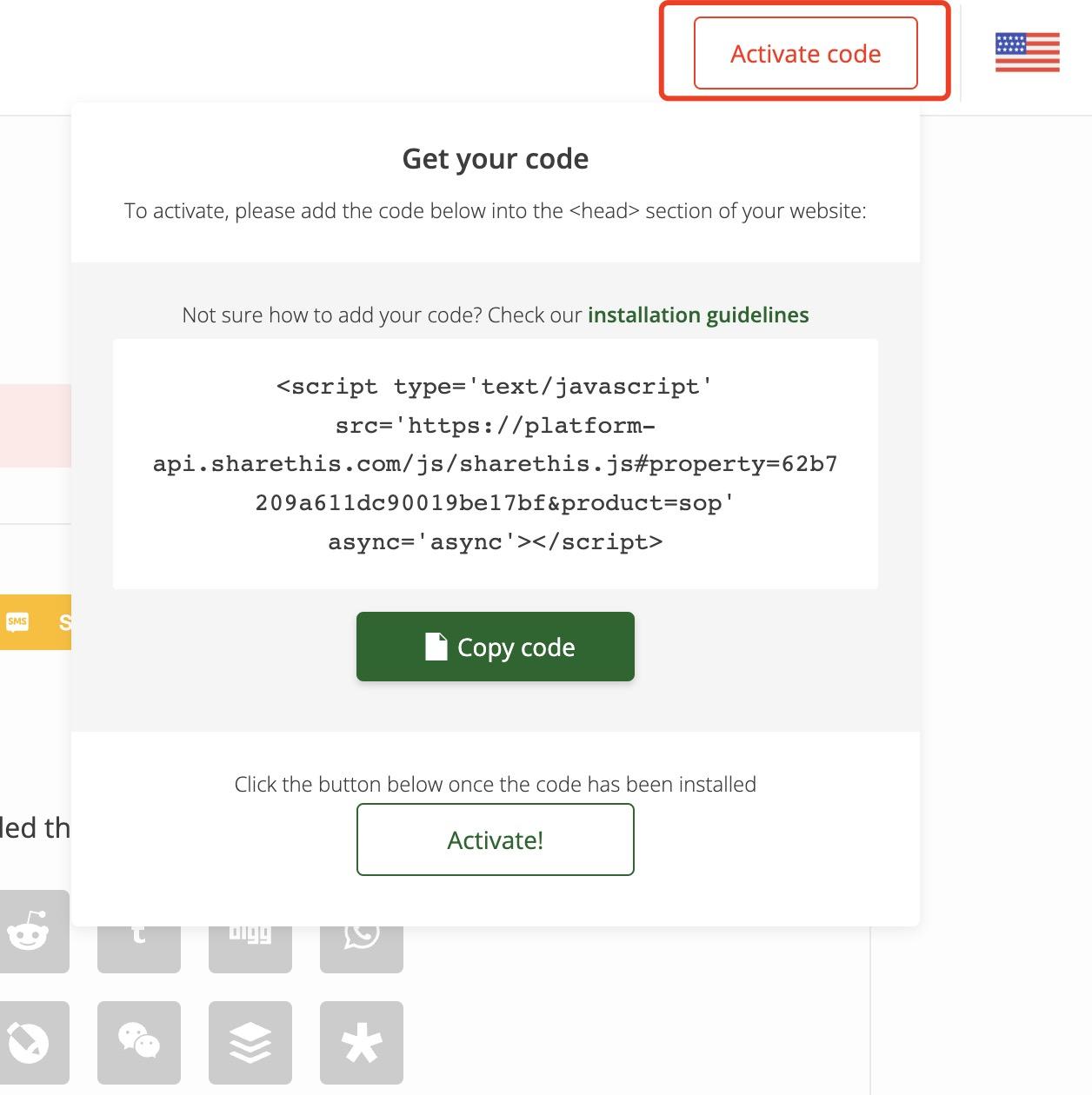
第四步,选择右上角的激活代码按钮。 在弹出窗口中,单击复制代码按钮。

第五步,登录到您的 HTML 网站。 将您从第 4 步复制的唯一 ShareThis 代码粘贴到您网站的 <head> 部分。
第六步,如果选择的是 Inline Share Buttons,需要在网页HTML代码中指定buttons的落地位置,比如下例在文章title下方添加 buttons落地位置。
<article> <div class="title">Post Title</div> <!-- Sharethis buttons 占位 --> <div class="sharethis-inline-share-buttons"></div> ... </article>

This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.